
Truthy & Falsy
truthy// true, {}, [] 1, 2, 'false', -12, '3.14'..... (참 같은 값)
falsy// false, "", null, undefined, 0, -0, NaN.... (거짓 같은 값)
if ('false') {
console.log(123)
}false를 문자데이터로 바꿔주면 콘솔창에 123이 뜨게된다.
결국 'false' = true 와 같은 개념!
문자데이터로 바꿔주면 '참'과 같은 값이 된다.
(진짜 블리언타입은 아니다. 하지만 그런 값을 말함...)
truthy 값은 무수히 많아 외울필요 x
falsy 값 정도는 가볍게 알아두면 좋음 o
NaN (Not a number) 일단은 숫자데이터임
1 + undefined (숫자데이터 + 언디파인드) = NaN
더해진 값이 숫자이긴한데 숫자로 판단할 수 없는 데이터일 경우에 낫 어 넘버가 뜨게 된다.
그럼 Truthy & Falsy를 어떻게 활용할까?
사람의 이름을 리턴하는 getName함수를 만들어보았다.
person 객체를 만들어주고, getName의 반환값을 name이라는 상수에
저장을 해보면? => seo0출력됨
const getName = (person) => {
return person.name;
};
let person = { name: "seo0" };
const name = getName(person);
console.log(name)
그럼 만약에 저 person이라는 값을 undefined로 전달하면 어떻게 될까?

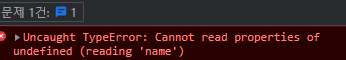
오류가 뜨게 된다.
왜냐하면 undefined에 점 표기법을 사용하려고 했기때문이다.
undefined은 객체가 아니기때문에 내부 프로퍼티에 접근을 할 수가 없다.
이런 상황에서는 전달받은 파라미터가 객체인지 null, undefined인지를
판단해줘야하는데. 조건문을 사용해보자.
const getName = (person) => {
if (person === undefined) {
return "객체가 아닙니다"
}
return person.name;
};
let person;
const name = getName(person);
console.log(name)undefined로 전달했기때문에 조건문이 참이되고 리턴이 실행되면서
오류가 안뜨고 '객체가 아닙니다'가 잘 출력된다.
하지만 person=null 값을 넣게되면 다시 에러가 뜨게 된다.
const getName = (person) => {
if (person === undefined || person === null) {
return "객체가 아닙니다"
}
return person.name;
};
let person = null;
const name = getName(person);
console.log(name)null까지 에외처리를 해주면 된다.
하지만
모든 함수마다 전달받는 파라미터마다
if문을 통해서 예외처리를 하게되면 번거로움과 불편함이있다.
이때,
Falsy 속성을 활용한다.
if (!person) {
return "객체가 아닙니다"
}
return person.name; //에러발생안함
};
let person = null;
const name = getName(person);
console.log(name)
결론은 null 과 undefined는 조건식에서 false로 판단되는 falsy 한 성질을 가지고 있다.
그래서 뭘 넣든 false가 되서 not 을 붙이면 true가 되는 성질을 이용해서
자바스크립트 falsy한 값을 활용해서 null, undefined의 예외처리를 할 수 있다.
'개발이야기 > JS' 카테고리의 다른 글
| [JS] 화살표 함수 (0) | 2022.02.15 |
|---|---|
| [JS] 함수 (간략하게 정리) (0) | 2022.02.15 |
| [JS] 반복문 (for) (0) | 2022.02.11 |
| [JS] 조건문(2) switch (0) | 2022.02.11 |
| [JS] 연산자 (0) | 2022.02.11 |