
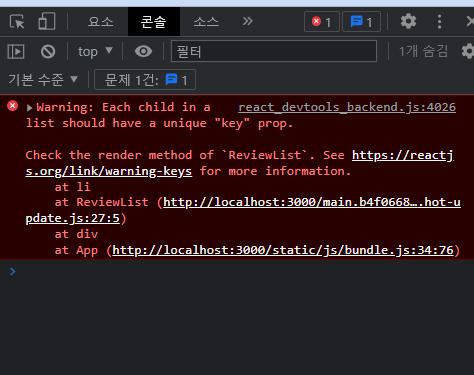
map () 를 사용할때, 콘솔에 자주 뜨는 경고메세지....
'리스트의 자식들은 반드시 고유한 key prop 을 가져야한다'


그럼 키 값을 왜 넣어줘야할까?
1. 랜더링이 될때마다 모든 값을 체크해야하는데 그 과정에서 리액트가 힘들어 한다.
=> 리액트에는 랜더링이 존재한다.
예를들어 어떤 컴포넌트 안에 리스트가 있다면 리스트에대한 키 값을 넣어주는데
리액트가 리스트에 대한걸 랜더링이 될 때마다 체크를 한다.
10개의 리스트가 있었는데 그중에 어떤것이 변경 또는 삭제가 되면
그걸 랜더링할때 빨리 알아차리게 하려고 키 값을 부여해준다.
2. 요소들이 순서가 바뀌면 엉뚱한 위치에 랜더링이 될 수 있기 때문에 반드시 키를 지정해줘야한다.
여기서, index는 키 값으로 넣는걸 권장하지않음
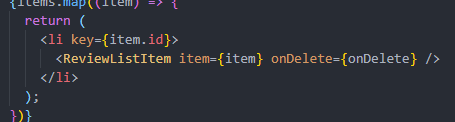
=> 이유는? 키 값은 객체의 아이디 (고유한 값)으로 줘야한다.
만약에 1,2,3,4,5번의 배열에서 5번이 삭제되면 1,2,3,4이렇게 되는데 index는 중간에 어떤게 삭제가 되도
순서대로 재배열 시키기때문이다. 키를 지정할때는 id 처럼 각 데이터의 고유한 값으로 지정해주자.
'개발이야기 > React.js' 카테고리의 다른 글
| [React] useEffect 의존성 배열 (2) | 2022.05.28 |
|---|---|
| [React] useEffect (feat. 무한루프) (0) | 2022.05.28 |
| [React] filter () (0) | 2022.05.28 |
| [React] sort 함수를 활용한 데이터 정렬 방법과 state 연동하기 (1) | 2022.05.26 |
| [React] 참조형 State (1) | 2022.05.24 |