
반응형 웹에 대한 나의 생각을 남겨보도록한다.
반응형 웹이란 무엇일까?
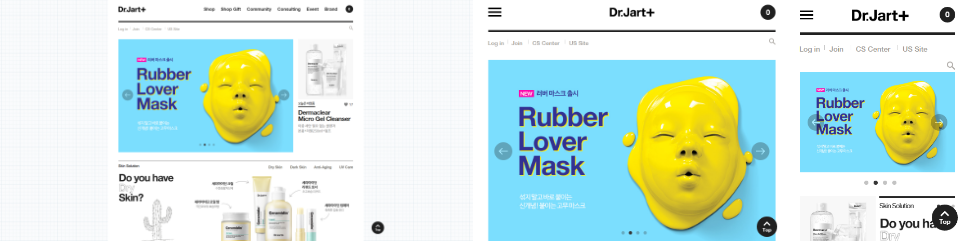
간단하게 사이트의 크기를 사용자 화면 크기에 따라 줄었다, 늘었다 하는 것으로
사용자의 화면 크기에 반응한다고해서 반응형 웹 사이트라고 부르게 되었다.
하나의 웹사이트에서 PC,스마트폰,테플릿으로 접속하는 디스플레이의 종류에 따라
화면의 크기가 자동으로 변하도록 만드는 기술이다.
그럼 디스플레이 종류에 따라 단순히 크기만 변하면 반응형일까?
아직까지 두드러지는 반응형 모습은 PC버전 홈페이지를 만들고
모바일 버전의 적응형 웹을 따로 구축해서 관리하는 모습이다.
적응형 웹은 화면을 작게 만들고 내용을 축소해서 만드는 형태가 대부분으로
크기만 모바일, 테블릿 버전이기 때문에 더 자세한 내용을 보려면
하단에 위치한 PC버전 링크를 클릭해서 봐야한다. 이러한 부분은 사용자들에게 불편함을 주고,
그로인해 접근성과 주목성이 떨어지고, 어떤 물건을 세일즈하는 사이트의 경우
매출이 떨어지는 상황으로 이어 질 수도 있다.
이런 이유 때문에 구글은 검색 엔진 알고리즘을 변경하여 웹 사이트의 모바일 친화도를 검색 순위 산정에 적용 하였다.
구글의 이런 업데이트는 검색결과에 있어서 모바일에 친화적이지 않은 URL 상당수를 뒤로 몰아내는
결과를 가져왔고, 이 이유만으로도 반응형 웹 디자인이 얼마나 중요한지 알 수 있게 되었다.
내가 생각하는 반응형 웹이란 단순히 크기에 따라 구겨넣는게 아닌,
화면이 작은 기기에서 반응형 웹으로 만들어진 웹사이트를 접속했을 시에는
웹사이트의 구조를 작은 화면에 '최적화된 모습'으로 보이게끔 제작해야 한다고 생각한다.

웹 페이지마다 방향성이 다르기 때문에 적응형과 반응형 중에 무엇이 더 좋다고 할 수는 없지만,
모바일 환경이 주를 이루는 요즘, 반응형 웹 페이지를 고려해야 하는 것은 너무나 당연한 것 같다.
다음번에는 ‘반응형 웹을 어떻게 만들 것인지’에 대한 좀 더 실제적인 내용으로 블로깅 할 것이다.
'개발이야기 > TIL' 카테고리의 다른 글
| [CS] 컴파일러와 인터프리터 차이점 (0) | 2022.09.28 |
|---|---|
| [JS] 여러 input 에 한번에 붙여넣기 (0) | 2022.09.22 |
| 웹 접근성에 대한 생각 (0) | 2022.08.05 |
| 타입스크립트를 사용하는 이유? (0) | 2022.05.25 |
| [AWS] Bulid 된 상태에서 Public 이미지 경로 (0) | 2022.05.05 |