최근에 Amplify를 사용하여 프론트엔드 배포를 하는도중에, 폰트가 적용되지 않는 문제가 발생하였다.
웹 폰트 방식으로 <link> 태그를 사용하거나 @font-face 방식으로 직접 폰트 파일을 임포트해 보았으나,
배포 후에도 폰트가 적용되지 않는 문제가 지속되었다.
해결방법을 블로그에 기록해 보려 한다.
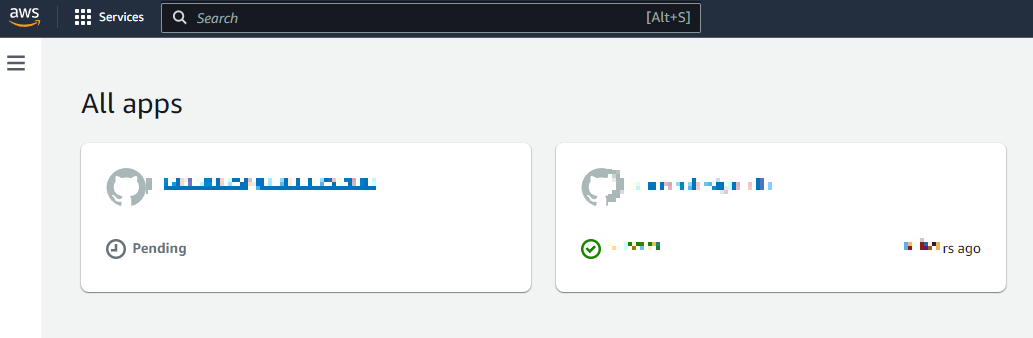
1. 빌드해야하는 apps를 선택

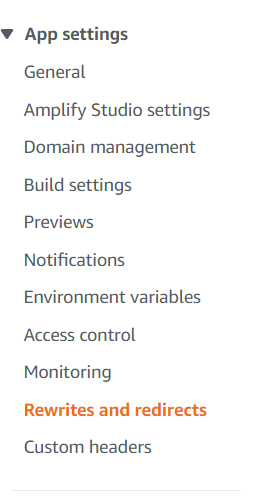
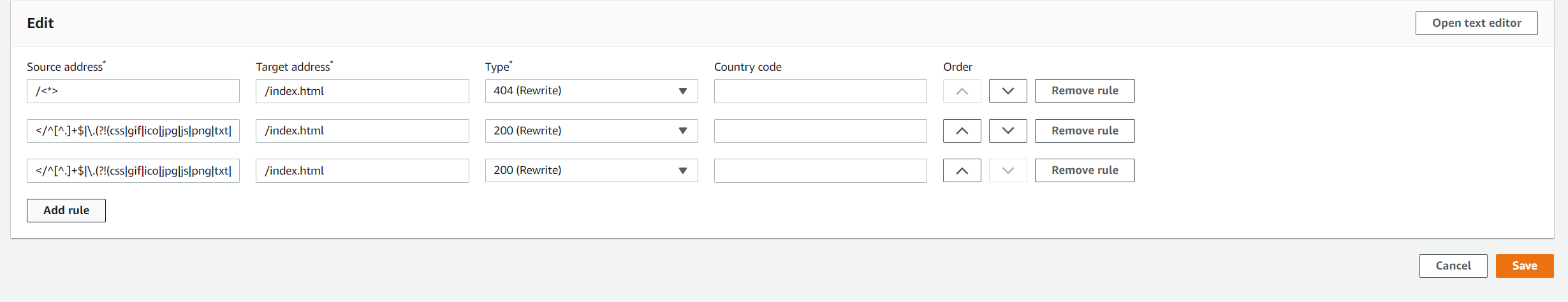
2. 앱 세팅에서 rewrites and redirects를 클릭한다.

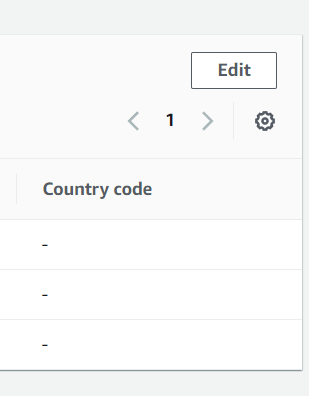
3. 오른쪽에 edit 버튼 클릭

4. add rule을 눌러서 추가한뒤 아래 내용을 복사해서 넣어준다.
</^[^.]+$|\.(?!(css|gif|ico|jpg|js|png|txt|svg|woff|ttf|map|json|woff|woff2|ttf)$)([^.]+$)/>

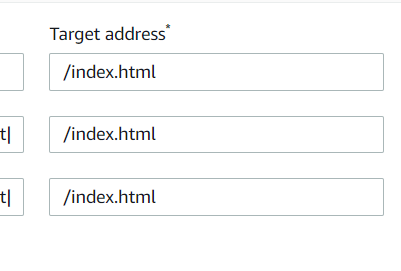
5. 타켓 어드레스에 /index.html을 적어준다음 save를 눌러주고 다시 빌드를 시도해보면 된다.