
배열 데이터를 끝짱내보자.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array
Array - JavaScript | MDN
JavaScript Array 클래스는 리스트 형태의 고수준 객체인 배열을 생성할 때 사용하는 전역 객체입니다.
developer.mozilla.org
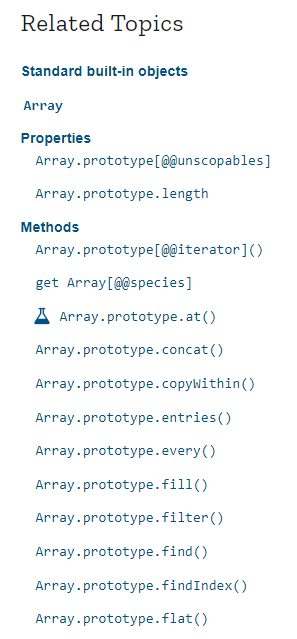
mpn 문서를 먼저 확인해보면.

array부분에 프로토타입의 중간속이있고,랭스라는 속성이 있다.
프로토타입이라는 개념이있으면 []대괄호로 데이터를 손쉽게 만들어내는
리터럴 방식으로 .length라는 속성을 바로 붙여 사용할수있다는 것이다.
array의 메소드도 아~~~주 많다.
다 알아볼 수는 없으니 자주 사용하는 메소드만 살펴보자!
.length
length는 배열의 길이가 얼마냐 라는것이고,
여기서 배열의 길이는 배열안에 아이템의 갯수가
몇 개인지 확인하는 개념이다.
const numbers = [1, 2, 3, 4]
const fruits = ['apple', 'banana', 'cherry']
console.log(numbers.length) //4
console.log(fruits.length) //3
console.log([1, 2].length) //2length는 문자데이터 시간에 알아본것처럼
배열데이터가 가지고 있는 아이템의 갯수를 반환해주는데
numbers엔 아이템이 4개,
fruits엔 아이템이 3개 들어있다.
배열 [] 대괄호 리터럴 부분에도 직접적으로 사용할 수 있는데
[1,2]는 2개니까 숫자 2가 출력된다.
console.log([].length) //0
이번에는 빈 배열에 length라는 속성을 넣어보았다.
빈배열의 아이템을 출력하니 0이 나왔다.
결국, 시각적으로 볼 수 없는 배열데이터에 length를 출력해서
숫자가 0이나온다면 그 배열데이터는 비어져있다. 라는것을 알 수 있다.
배열 데이터의 메소드
.concat()
두개의 배열 데이터를 병합해서 새로운 배열데이터를 반환해주는 메소드이다.
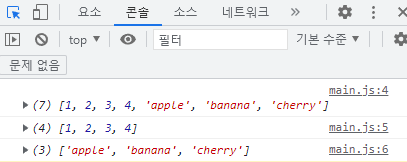
여기서 중요한것은 concat 메소드를 사용했을때
원본의 데이터는 손상되지 않는다는 것!
const numbers = [1, 2, 3, 4]
const fruits = ['apple', 'banana', 'cherry']
console.log(numbers.concat(fruits))
console.log(numbers)
console.log(fruits)
.forEach()
메소드가 붙어있는 배열 데이터의 아이템 갯수만큼
인수로 사용된 콜백함수가 반복적으로 실행된다.
const numbers = [1, 2, 3, 4]
const fruits = ['apple', 'banana', 'cherry']
fruits.forEach(function (element, index, array) {
console.log(element, index, array)
})foreach 메소드를 사용하고
그 안에 인수로 function 키워드를 사용하는 함수가
들어가져있다. (함수 표현식)
앞서 포스팅에서 함수의 인수로 사용되는 함수를
콜백이라고 정의한다고했던게 기억이 난다.
함수 내부에서 element, index, array 라는 각각의 매개변수를
통해 함수의 로직으로 활용할 수 있고
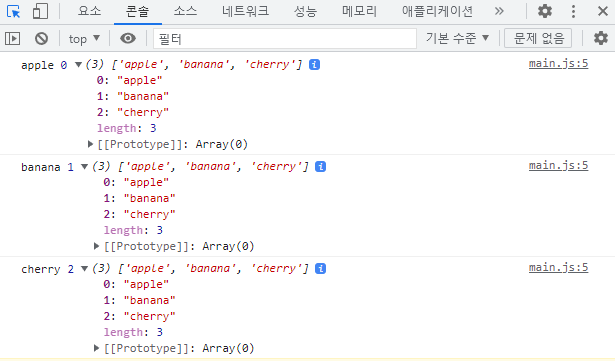
바로 코드를 출력해보면!?

element = apple (아이템 이름)
index = 0 (0부터 증가한다)
위의 사진처럼 출력되는것을 볼 수 있다.
fruits가 가지고 있는 아이템을 반복적으로
출력하고 있는것을 볼 수 있고,
만약에 fruits안에 10개의 아이템이 들어있다면
당연하게 콘솔엔 10개가 출력된다.
그리고 매개변수의 이름은 우리가 이해할수있는 수준에서
자유롭게 변경이 가능하다.
index는 간단하게 i로 축약해서 사용해도 된다.
fruits.forEach(function (item, i) {
console.log(item, i)
}) //element를 item으로 바꿈
결국엔, 배열데이터에서 사용할 수 있는
foreach처럼 반복적으로 동작되는 메소드들은
기본적으로 인수로 '콜백'을 사용할 수 있고,
콜백에 사용되는 매개변수들중 첫번째는 반복되는 각 아이템,
두번째는 반복되는 횟수, 세번째는 원본의 배열데이터를
매개변수로 제공하고있다. (세번째 배열데이터는 따로 적지않아도 됨!!)
그리고 foreach뿐만이 아니라 뒤에서 알아볼
map, filter, find등등 배열의 메소드에서도 같은 방식으로 사용이 가능하다.
.map()
map 메소드는 내부의 콜백에서 반환된 데이터들을 기준으로해서
데이터들의 모음인 새로운 데이터들을 return반환해준다.
const numbers = [1, 2, 3, 4]
const fruits = ['apple', 'banana', 'cherry']
const a = fruits.forEach(function (fruit, index) {
console.log(`${fruit}-${index}`)
})
console.log(a)코드를 살펴보면...
fruits라는 배열데이터를 foreach라는 방금 배운 메소드를 통해서
콜백함수로 동작을 시키고 있다.
내부 로직엔 첫 번째 인수로 반복되는 아이템 fruit, 반복되는 횟수 index를
넣어 콘솔로그를 통해서 ``빽틱 기호를 사용해서 보관을 이용하는
문자 데이터고, 사이에 데쉬기호가 들어있다.
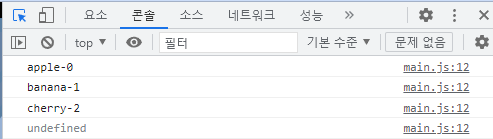
콘솔에 출력해보면?

잘 출력된다. 그런데 여기서 undefined는 왜 출력되었을까?
foreach라는 메소드가 따로 실행되고 반환되는 내용이 없기 때문이다.
fruits.foreach 메소드가 실행되고 어떤 것이 반환됐는지를 받아서
a라는 변수에 담아놨는데 코드에서는 따로 반환되는 내용이 없기 때문에
undefined가 출력된다.
서론이 길었는데 찐으로 map메소드를 알아보자.
map 메소드도 foreach와 유사하다.
다른점은 foreach와 다르게 콘솔로그가 아니고 return 키워드로
콜백함수 밖으로 반환 하고 있다는 것이다.
map 메소드는 인수로 사용하는
콜백내부에서 반환하는 하나의 데이터들을가지고
반환된 그 데이터들을모아 새로운 데이터들로
반환한다라는것이 중요!
(굉장히 큰 차이점)
const b = fruits.map(function (fruit, index) {
return `${fruit}-${index}`
})
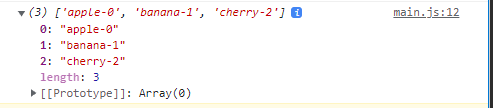
console.log(b)
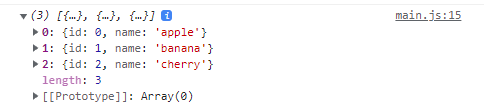
새로운 객체 리터럴 방식으로 작성해보았다.
const b = fruits.map(function (fruit, index) {
return {
id: index,
name: fruit
}
})
console.log(b)
앞에서 배운 화살표함수로 바꿔볼까?
const a = fruits.forEach((fruit, index) => {
console.log(`${fruit}-${index}`)
})
console.log(a)
const b = fruits.map((fruit, index) => ({
id: index,
name: fruit
}))
console.log(b)깔끔~
결론,
foreach 메소드는 아이템의 갯수만큼 콜백함수를 반복하는데
따로 반환되는 값이 없음.
map 메소드도 아이템의 갯수만큼 반복하는데
콜백내부에서 리턴키워드를 통해 반환한 데이터를
새로운 배열로 만들어서 사용을 할 수 있음.
.join()
배열을 하나로 합치는 메소드
const arr = ['커피를', '마시면', '잠이', '안온다']
console.log(arr.join(""))join 메소드 안에 ""전달하는 구분자로는 뭘 넣어도 상관없다.

'개발이야기 > JS' 카테고리의 다른 글
| [JS] 배열 데이터 sort() (0) | 2022.05.26 |
|---|---|
| [JS] 배열 데이터 (filter, find, findIndex, indexOf, includes, push, unshift, reverse, slice, splice) (0) | 2022.02.26 |
| [JS] 숫자 데이터 (toFixed, .abs, .min, .max, .ceil, .floor, round, random) (0) | 2022.02.26 |
| [JS] 문자 (String) (.slice, .replace, .match, .trim) (2) | 2022.02.25 |
| [JS] 반복문과 배열 조합 (0) | 2022.02.22 |