
map() 함수란?
각 배열의 요소를 돌면서 인자로 전달된 함수를 사용하여
처리 된 새로운 결과를 새 배열에 담아 반환하는 함수이다.
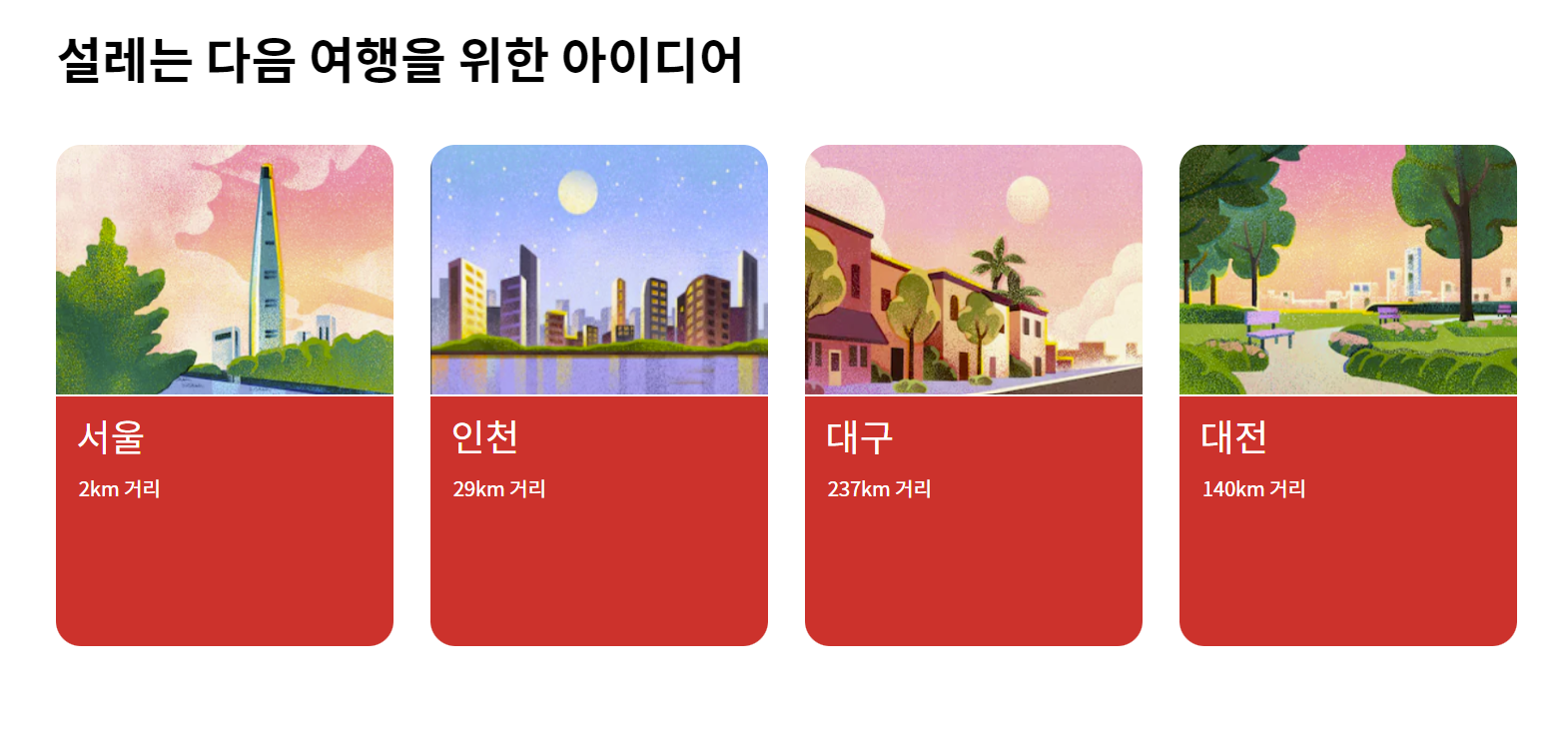
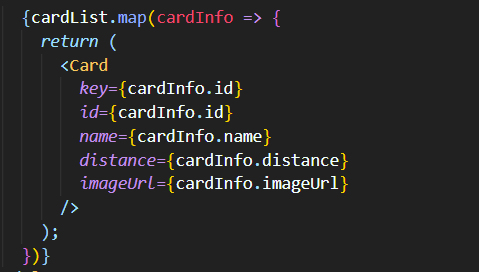
react에서의 map()은 반복적인 컴포넌트를 효율적으로 보여줄때 사용한다.

위에 사진처럼 하나의 컴포넌트가 반복적으로 사용되고 있고,
map()를 활용하면 그걸 효율적으로 만들 수 있다.
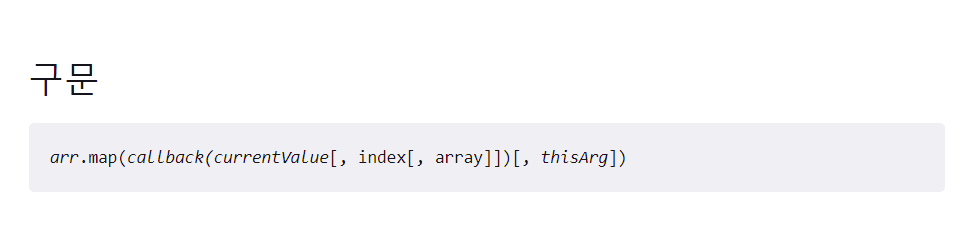
우선 공식문서부터 봐보면?

두개의 인자를 받는다.
1. 현재 요소의 값, 2. 현재 배열의 크기
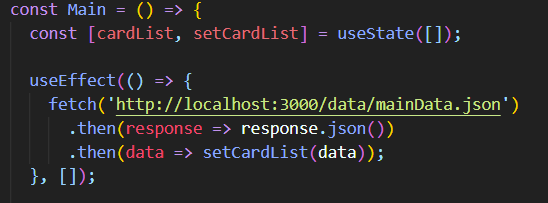
fetch함수를 사용하여 mock data를 가져온다.
state에 데이터를 저장한 뒤,
맵함수를 돌릴 부분에 {저장된데이터이름.map() <컴포넌트/>}
형식에 맞춰 작성해준다.


'개발이야기 > React.js' 카테고리의 다른 글
| React에서 Click 한 메뉴만 활성화하는 법 (한글 및 띄어쓰기 메뉴 해결 방법) (0) | 2022.05.03 |
|---|---|
| [react] 프로젝트 초기세팅 (0) | 2022.05.03 |
| [React] Link, Navigate, useNavigate의 차이점? (0) | 2022.03.21 |
| [React] SPA (2) | 2022.03.17 |
| [React] react (Virtual DOM, components, jsx) (0) | 2022.03.15 |