
디자인패턴
“바퀴를 다시 발명하지 마라(Don’t reinvent the wheel)”
이 문장이 뜻하는 의미는 무엇일까?
이미 만들어져서 잘 되는 것을 처음부터 다시 만들 필요가 없다는 의미이다.
이처럼 디자인 패턴은
자주 발생하는 고질적인 문제들은 또 발생할 수 있기때문에
하나의 패턴을 만들어서 재사용할 할 수 있게 만들어주는 해결책이다.
그럼 ... 만약에... 이런 방법들이 없다면 ?
우리는 클래스 함수들을 일일히 다 만들어야 한다.😵💫🤮
디자인패턴은 라이브러리나 프레임워크와 의미가 비슷하다고 보면되는데,
예를 들어 그냥 jQuery를 이용한다면 $('#MVC')로 DOM을 선택할 수 있는 것을
순수 Javascript를 사용한다면 document.getElementsByid('MVC')로 길게 써가며 찾아줘야한다.
이처럼 우리는 어떠한 data를 만들고 이 data를 수정할 로직을 짠다,
그런데 그 data를 보여주는 부분을 만들 때 하나하나가 로직이 분리가 안되있고
한꺼번에 정의가 되어있다면 .... ..? 최악이다.
유지보수하기가 매우 힘들어지겠지...
그걸 돕기 위해 디자인패턴이라는게 등장했고,
좀 더 쉽고 편리하게 사용할 수 있도록 만든 특정한 방법들을 디자인 패턴이라고 한다.
디자인 패턴의 종류에는 스트래티지 패턴, 옵저버 패턴 등등 정~~~말 여러가지가 있고
그 중에 하나가 바로 MVC패턴이다.
MVC
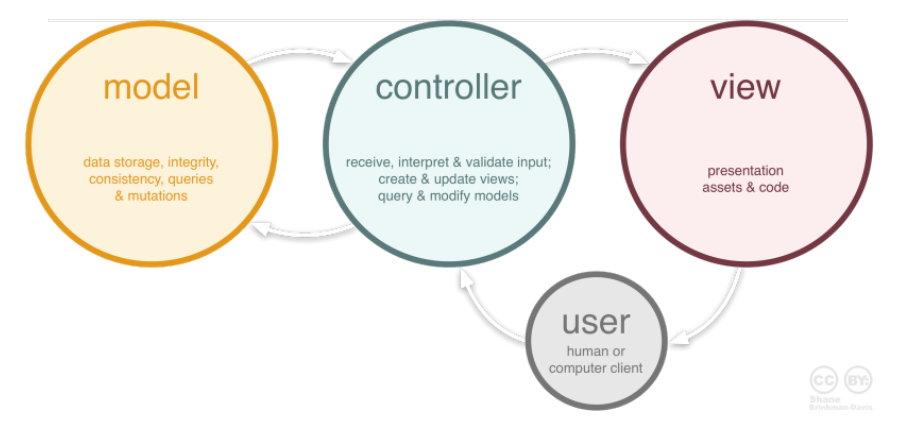
MVC 는 Model, View, Controller의 약자로,
하나의 애플리케이션, 프로젝트를 구성할 때 그 구성요소를 세가지의 역할로 구분한 패턴이다.
사용자가 controller를 조작하면 controller는 model을 통해서 데이터를 가져오고
그 정보를 바탕으로 시각적인 표현을 담당하는 View를 제어해서 사용자에게 전달하게 된다.
모델 -> 컨트롤러 -> 뷰 -> 유저 로 흘러가는 플로우~

모델, Model
애플리케이션의 정보, 데이터를 나타낸다.
데이터베이스, 처음의 정의하는 상수, 초기화값, 변수 등을 뜻하고,
이러한 DATA, 정보들의 가공을 책임지는 컴포넌트를 말한다.
이 모델은 다음과 같은 규칙을 가지고 있다.
1. 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다.
즉, 화면안의 네모박스에 글자가 표현된다면.. 네모박스의 화면 위치 정보,
네모박스의 크기정보, 글자내용, 글자의 위치,글자의 포맷 정보 등을 가지고 있어야 한다는 것이다.
2. 뷰나 컨트롤러에 대해서 어떤 정보도 알지 말아야 한다.
데이터 변경이 일어났을 때 모델에서 화면 UI를 직접 조정해서 수정할 수 있도록
뷰를 참조하는 내부 속성값을 가지면 안 됨.
3. 변경이 일어나면 변경된 것에 대한 처리방법을 구현해야만 한다.
모델의 속성 중 텍스트 정보가 변경이 된다면,이벤트를 발생시켜 누군가에게 전달해야 하며,
누군가 모델을 변경하도록 요청하는 이벤트를 보냈을 때이를 수신할 수 있는 처리 방법을 구현해야 한다.
또한 모델은 재사용가능해야 하며 다른 인터페이스에서도 변하지 않아야 한다.
뷰, View
input 텍스트, 체크박스 항목 등과 같은 사용자 인터페이스 요소를 나타낸다.
즉 데이터 및 객체의입력, 그리고 보여주는 출력을 담당하고
데이터를 기반으로 사용자들이 볼 수 있는 화면으로
뷰에서도 다음과 같은 규칙들이 있다.
1. 모델이 가지고 있는 정보를 따로 저장해서는 안된다.
화면에 글자를 표시 하기 위해, 모델이 가지고 있는 정보를 전달받게 될텐데,
그 정보를 유지하기 위해서 임의의 뷰 내뷰에 저장하면 안된다.
단순히 네모 박스를 그리라는 명령을 받으면, 화면에 표시하기만 하고
그 화면을 그릴 때 필요한 정보들은 저장하지 않아야 한다.
2. 모델이나 컨트롤러와 같이 다른 구성요소들을 몰라야 된다.
모델과 같은 자기 자신의 빼고는 다른 요소는 참조하거나 어떻게 동작하는지 알아서는 안된다.
그냥 뷰는 데이터를 받으면 화면에 표시해주는 역할만 가진다고 생각하면 쉽다.
3. 변경이 일어나면 변경된 것에 대한 처리방법을 구현해야만 한다.
모델과 같이 변경이 일어났을 때 누군가에게 변경을 알려줘야 하는 방법을 구현해야 한다.
뷰에서는 사용자가 화면에 표시된 내용을 변경하게 되면 이를 모델에게 전달해서 모델을 변경해야 할 것이다.
그 작업을 하기 위해 변경 통지를 구현한다.
그리고 재사용가능하게끔 설계를 해야 하며 다른 정보들을 표현할 때 쉽게 설계를 해야 한다.
컨트롤러,Controller
데이터와 사용자인터페이스 요소들을 잇는 다리역할을 한다.
사용자가 데이터를 클릭하고, 수정하는 것에 대한 "이벤트"들을 처리하는 부분을 말하고,
컨트롤러 또한 다음과 같은 규칙을 이해해야 한다.
1. 모델이나 뷰에 대해서 알고 있어야 한다.
모델이나 뷰는 서로의 존재를 모르고, 변경을 외부로 알리고, 수신하는 방법만 가지고 있는데
이를 컨트롤러가 중재하기 위해 모델과 그에 관련된 뷰에 대해서 알고 있어야 한다.
2. 모델이나 뷰의 변경을 모니터링 해야 한다.
모델이나 뷰의 변경 통지를 받으면 이를 해석해서 각각의 구성 요소에게 통지를 해야한다.
거의 애플리케이션의 메인 로직은 컨트롤러가 담당하게 된다.
왜 MVC패턴을 사용해야 할까,
사용자가 보는 페이지, 데이터처리, 그리고 이 두가지를 중간에서 제어하는 컨트롤,
이 세가지로 구성되는 하나의 애플리케이션을 만들면 각각 맡은바에만 집중을 할 수 있게 된다.
공장에서도 기술자가 하나의 역할들만 담당을 해서 처리하는 것이 훨씬 효율적인것처럼
여기서도 마찬가지이다.
서로 분리되어 각자의 역할에 집중할 수 있게끔하여 개발을 하고
그렇게 애플리케이션을 만든다면, 유지보수성, 애플리케이션의 확장성, 그리고 유연성이 증가하고,
중복코딩이라는 문제점 또한 사라지게 되는 것이다.
*유연성: 여기서 유연성이라는 것은 클라이언트의 새로운 요구사항에 대해
최소한의 비용으로 보다 유연하게 대처할 수 있는 것을 말합니다.
MVC패턴의 예
그럼 MVC패턴을 사용하는 프레임워크나 라이브러리는 뭐가 있을까?
바로 AngularJS, php의 코드이그나이터, django, react 등이 있다.
react는 mvc 패턴만을 사용하다가 이제는 flux 패턴도 쓴다.
(그 예가 바로 Redux)
react는 mvc 프레임워크는 아니고 View만 신경쓰는 라이브러리로
그저 뷰만 신경쓴다.
리액트는 단방향 데이터 흐름으로 데이터 변경에 관한 DOM객체만 변경해준다.
데이터가 변경되면 양방향 데이터 바인딩처럼 모델 변경 -> 뷰변경 둘다 수정되는 것이 아니라
특정함수를 실행시킴으로써 가상DOM객체만 갱신시킨다.
결국 MVC의 찐 의미는
"어떻게 나눌 것인가"에 대한 해답 중 하나이다.
어떤 특정한 역할들에 대해 역할분담을 할 때
가이드라인을 제시하는 방법 중 하나가 바로 MVC패턴인 것이다.
그리고 이 패턴을 사용한 라이브러리나 프레임워크로 프로그래밍을 한다면 정말 쉽고
재밌는 경험을 느낄 수 있으며 아름다운 코드가 탄생하게 된다.
물론 그러한 라이브러리나 프레임워크를 만들 수 있는 실력 또한 길러야 하지만요👍
'개발이야기 > TIL' 카테고리의 다른 글
| 인증과 인가를 이해하기 위한 Auth0과 OAuth 2.0 설명 (1) | 2023.05.09 |
|---|---|
| [Design Pattern] React와 Flux 패턴 (1) | 2022.09.30 |
| [CS] 컴파일러와 인터프리터 차이점 (0) | 2022.09.28 |
| [JS] 여러 input 에 한번에 붙여넣기 (0) | 2022.09.22 |
| 크기만 작아지면 반응형 웹 일까? (0) | 2022.08.05 |