
플렉스는 내가 수평정렬하려고 하는 부모요소에
display: flex 값을 추가해서
일반적으로 수평정렬하는 개념을 손쉽게 만들 수 있다.

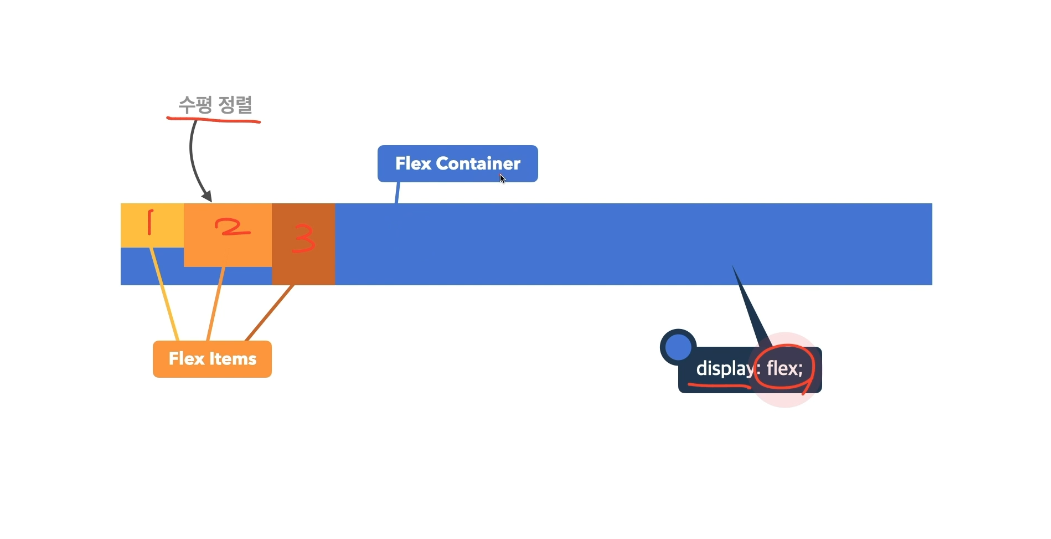
이렇게 플렉스 값을 주면 부모요소는 (flex comtainer) 가 되고,
자식요소는 (flex items) 가 된다.
이게 왜 중요하냐면
컨테이너와 아이템부분에 지정할수있는 속성들이
다르기 때문이다.
컨테이너에 부여하는 속성들
display - flex ; container의 화면 출력(수평정렬)특성
쉽게 풀어서 설명하면?
플렉스를 사용하려면 플렉스 컨테이너(부모요소)를 만들어야하고
컨테이너를만들려면 display: flex 값이 들어있어야 한다는 것이다.
디스플레이에는 두가지 속성을 사용할 수 있는데 일반적인 플렉스 개념과
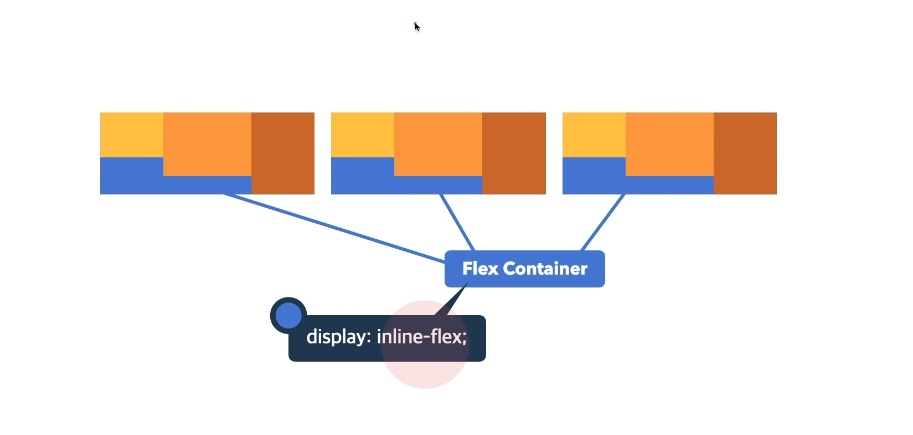
인라인요소처럼 옆으로 정렬되는 인라인플렉스 (inline-flex) 가 있다.
디스플레이 값에 플렉스값이 포함된 요소는 블록 요소처럼
위에서 부터 아래로 수직으로 쌓이는 특성을 가지고있다.
(블록 요소는 기본적으로 auto라는 값을 가지고 있고,
블록요소는 오토를 통해서 가로넓이가 최대한 늘어나려고 하는 속성을 가지고 있다.)

위의 그림은 파란색(부모요소)에 display: inline-flex값을 넣은 결과다.
플렉스박스이긴한데 인라인요소처럼 '수평'으로 플렉스 컨테이너들이
쌓이는것을 볼 수 있다.
(인라인 요소는 가로길이가 기본적으로 최소길이를 사용하려고 하기때문에
파란색부분이 줄어들었다.)
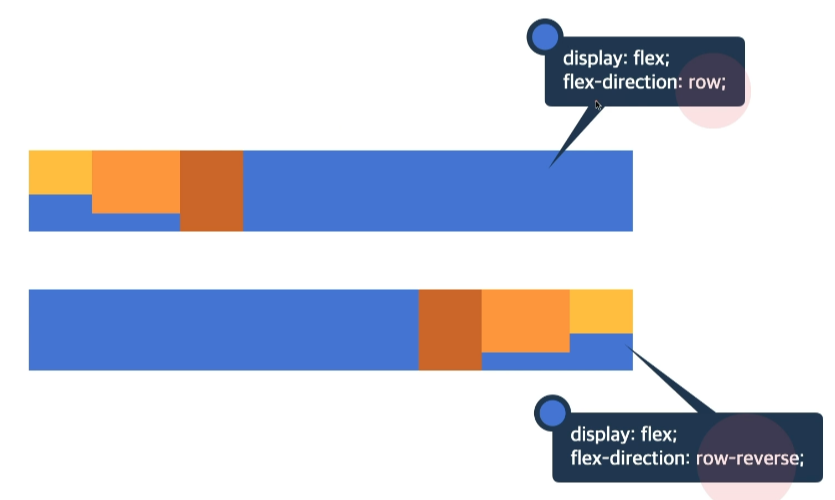
flex-direction ; 주 축을 설정
- row (좌=>우) /수평
- row-reverse (우=>좌)
- column (위=>아래) /수직
- column-reverse (아래=>위)
두개의 요소는 잘 쓰이지않는다
왜? 어차피 우리가 블록 요소를 만들면 수직으로 쌓이게 되는데
굳이 컬럼을 직접적으로 입력하는 경우는 드물기때문.

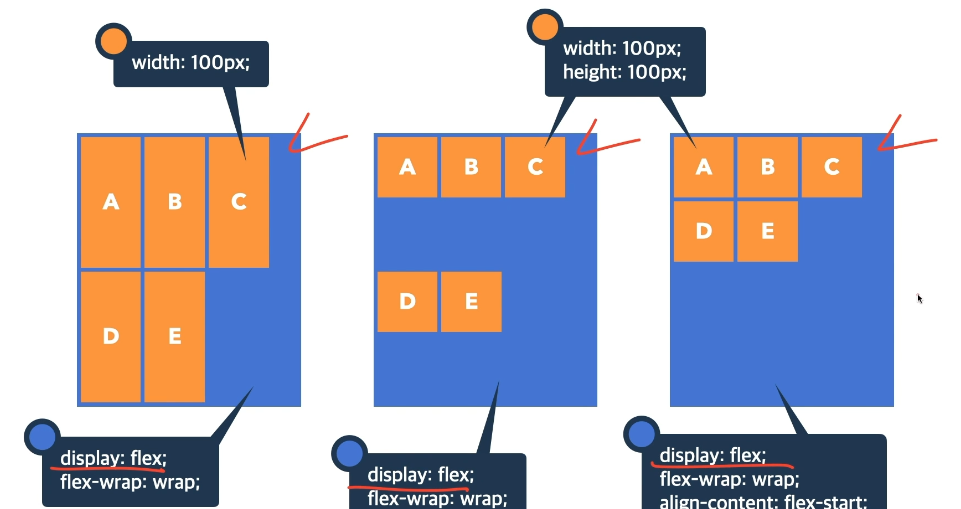
flex-wrap (기본: no-wrap) ; 플렉스 아이템들 묶음(줄바꿈) 여부
플렉스 아이템들을 칸이 모자라면 줄바꿈처리해서 보여주는 속성이다.
기본적으로 플렉스 컨테이너는 한줄에서 모든 아이템들을
처리하려고하는데 그렇게되면 요소가 찌그러질수가있다.
그때 사용할 수 있는 것이 줄바꿈처리하는 flex-wrap이다.
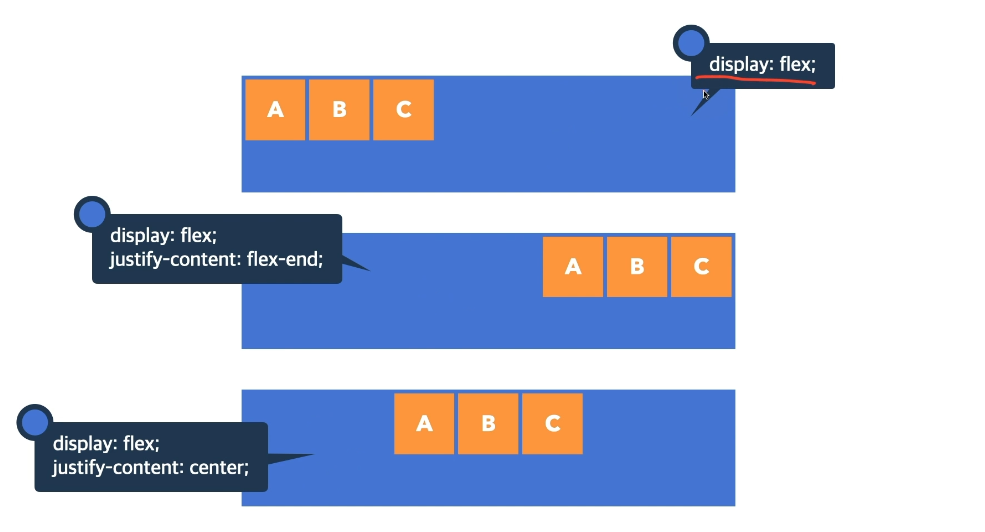
justify-content ; 주 축의 정렬 방법
flex-start 왼쪽 정렬
flex-end 오른쪽 정렬
center 가운데 정렬
space-between
space-around

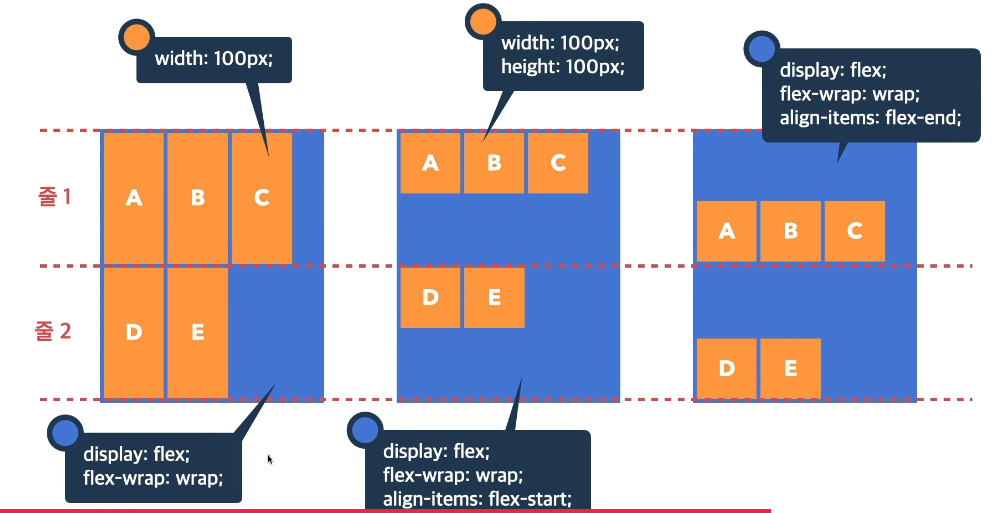
align-content ; 교차 축의 여러 줄 정렬 방법
아이템들이 기본적으로 두줄이상이여야하고,
(두줄이 되려면 당연하게 플렉스wrap이 wrap으로 되어있어야함)
기본적으로 줄바꿈 상태,
정렬이 가능한 빈 공간도 있어야한다.
stretch 늘어난다라는 뜻
flex-start
flex-end
center
space-between
space-around

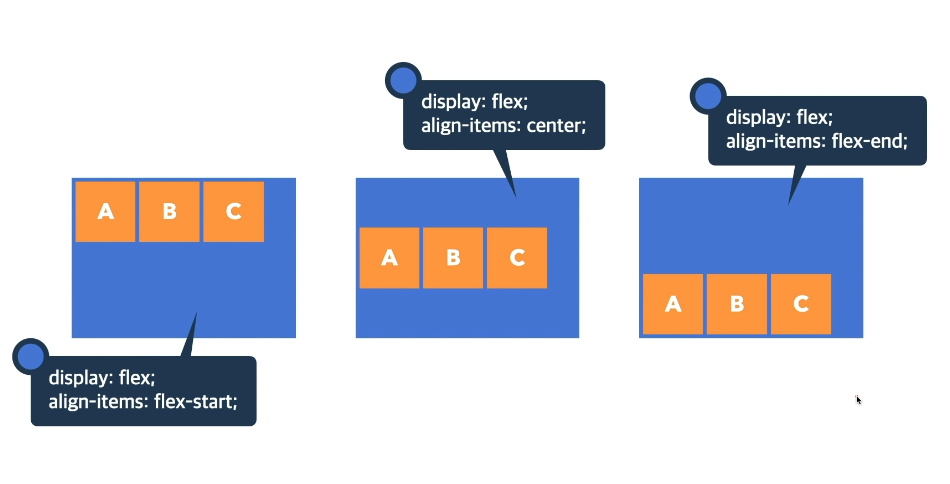
align-items ; 한 줄 정렬 방법
stretch 늘어난다라는 뜻
flex-start
flex-end
center
space-between
space-around


아이템에 부여하는 속성들
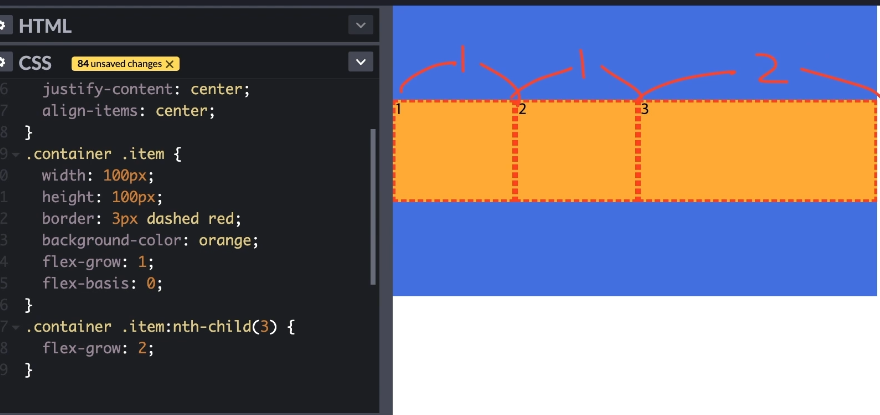
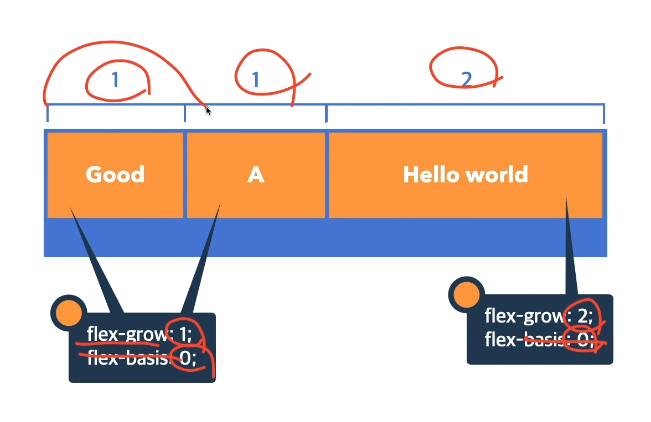
flex-grow ; 각각의 아이템들이 어떤 비율로 늘어나는것, 기본값: 0, 숫자
1:1:1

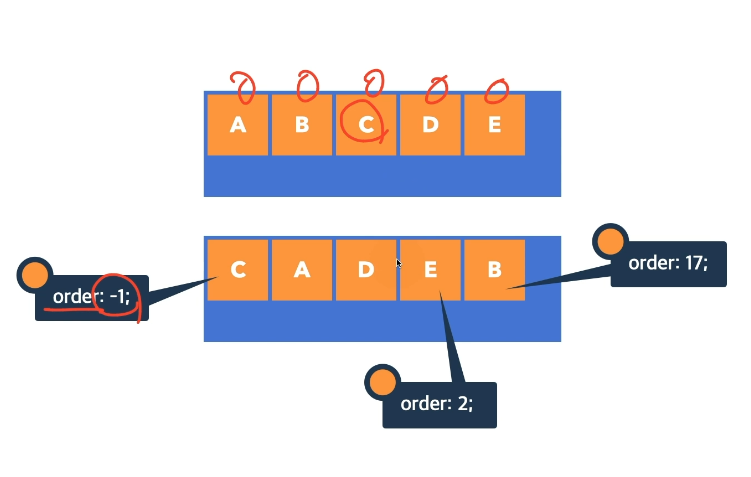
order ; 숫자가 작은 순서대로 앞으로 정렬 됨

html구조를 바꾸지않아도 요소를 바꿀 수 있어서 유용하다.
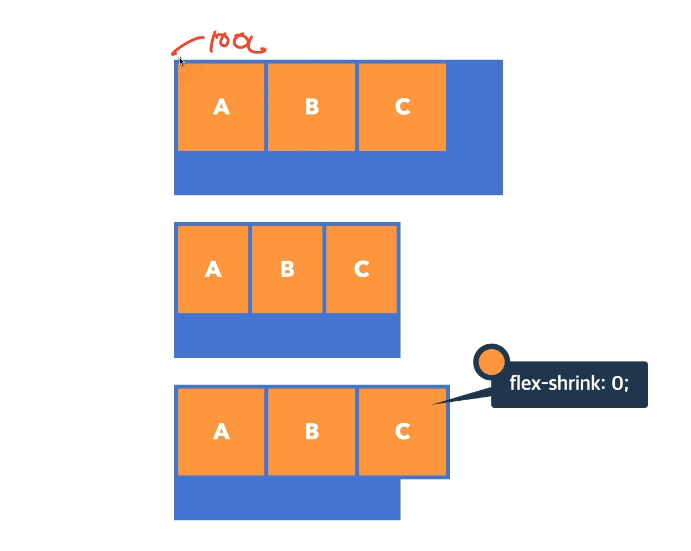
flex-shrink ; 감소 너비 비율, 기본값: 1

칸이 모자랄때 요소가 찌그러지는것을 방지,
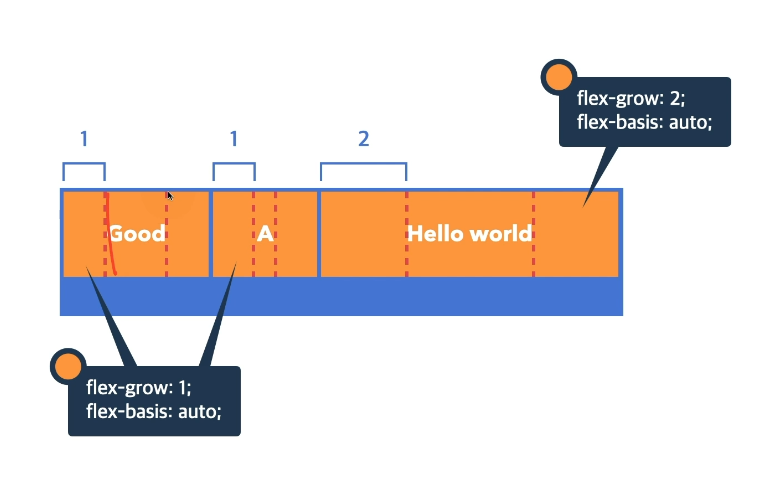
flex-basis ; 공간 배분전 기본 너비, 기본값: auto, 단위(px, em, rem)


'개발이야기 > HTML & CSS & SASS' 카테고리의 다른 글
| [CSS] CSS관련 Tip 정리 (0) | 2022.03.12 |
|---|---|
| [css] position 속성 (relative, absolute, fixed) (0) | 2022.03.02 |
| [html] 글자와 상자 (인라인요소, 블록요소) (0) | 2022.03.01 |
| [html] 부모와 자식 관계 이해 (0) | 2022.03.01 |
| [html] 시맨틱 웹과 시맨틱 태그 (2) | 2022.03.01 |