
완성도있는 프로젝트를 위해 기록한 리팩토링 로그를 시작한다.
프로젝트 당시 시간부족으로 완성도 있는 페이지를 만들지 못하여 추후에 리팩토링을 생각하고 있었다.
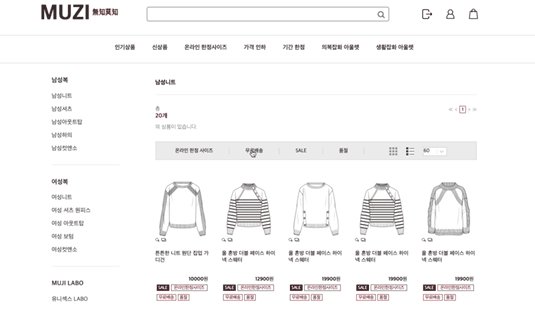
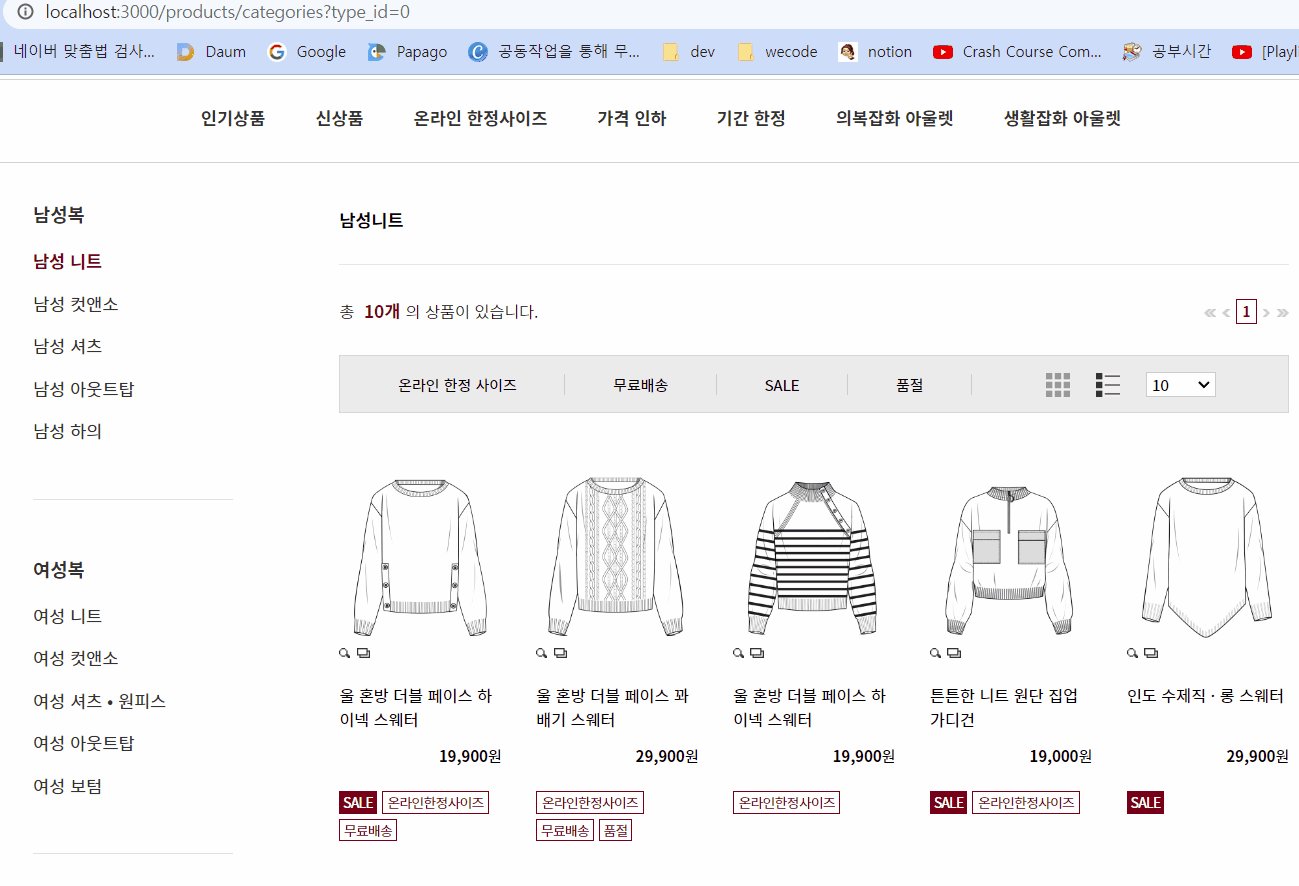
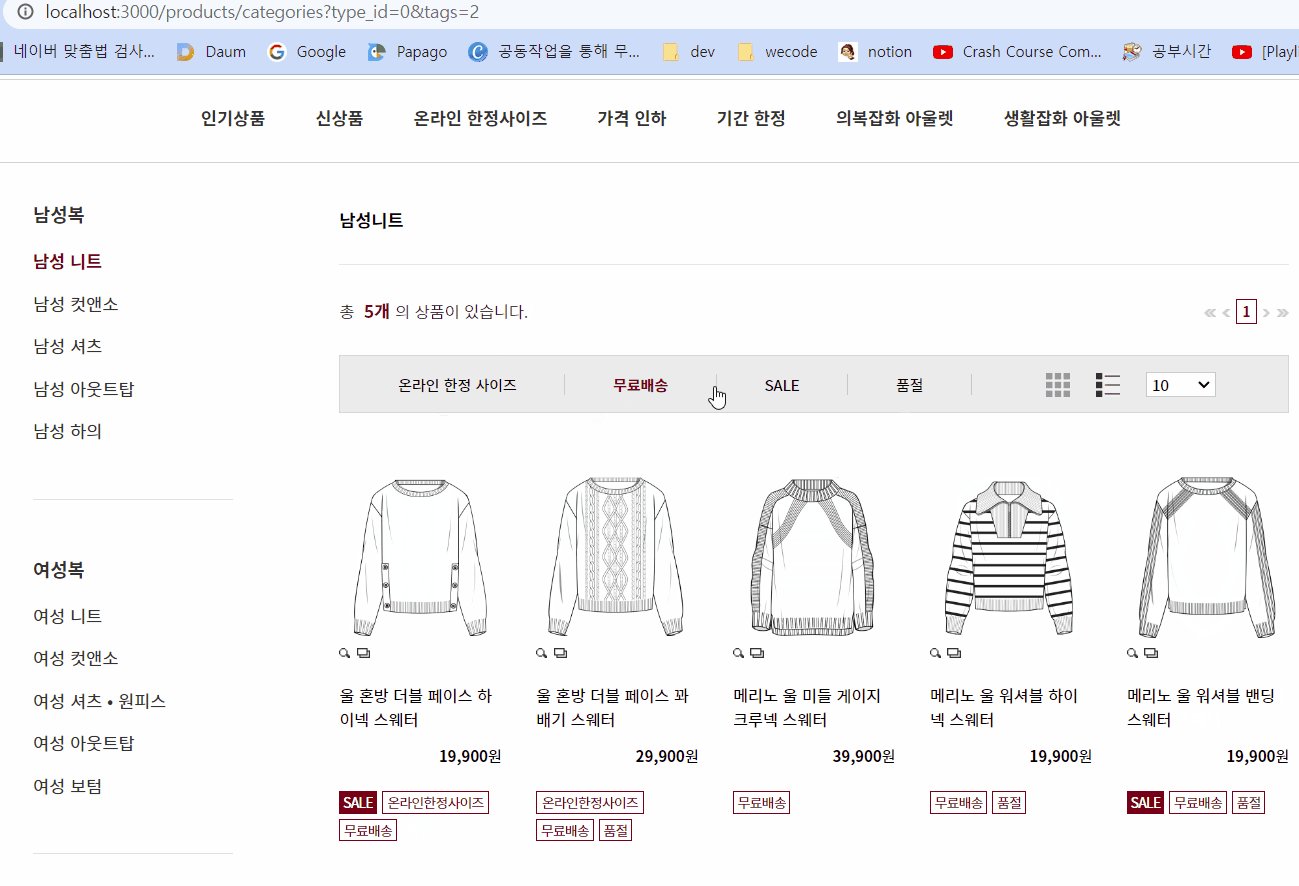
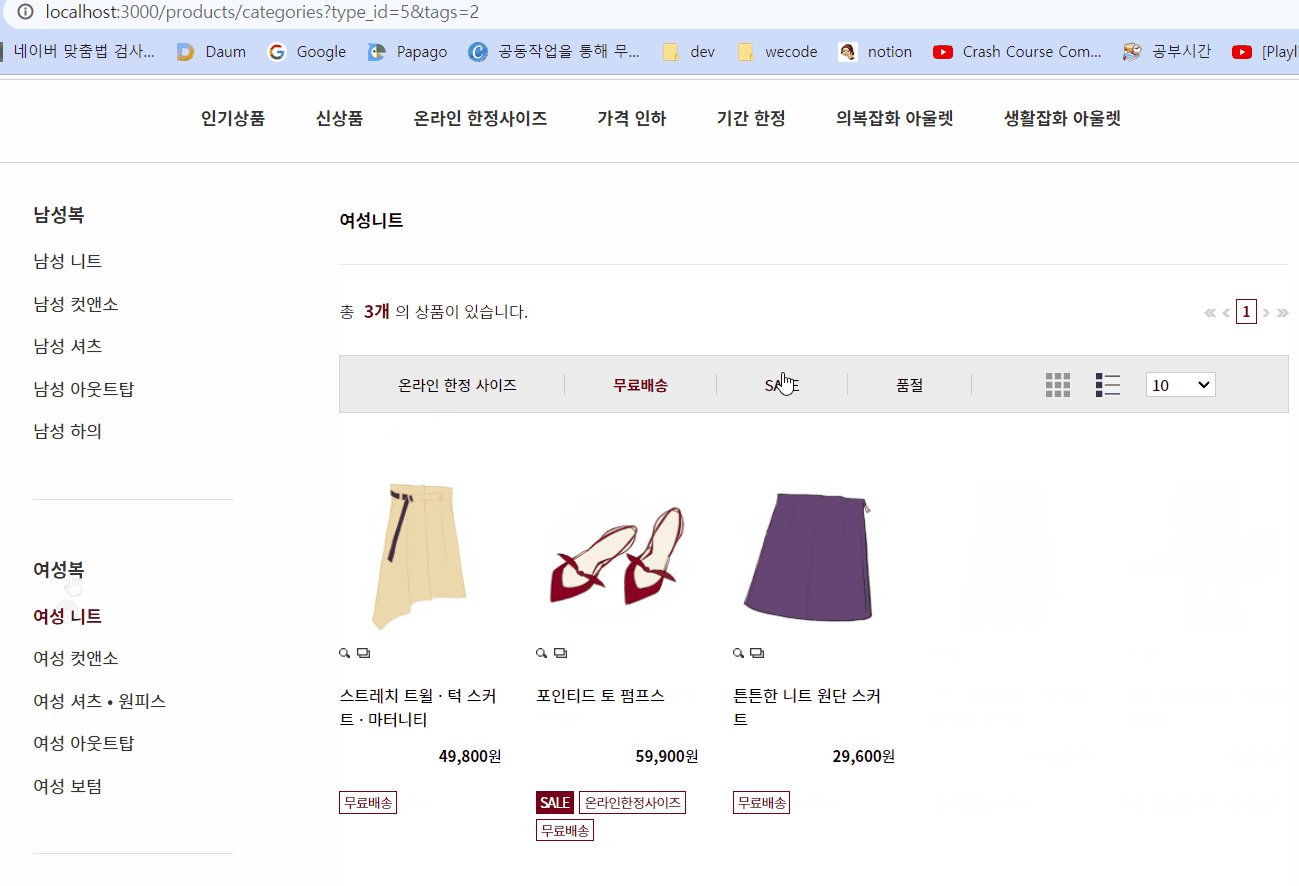
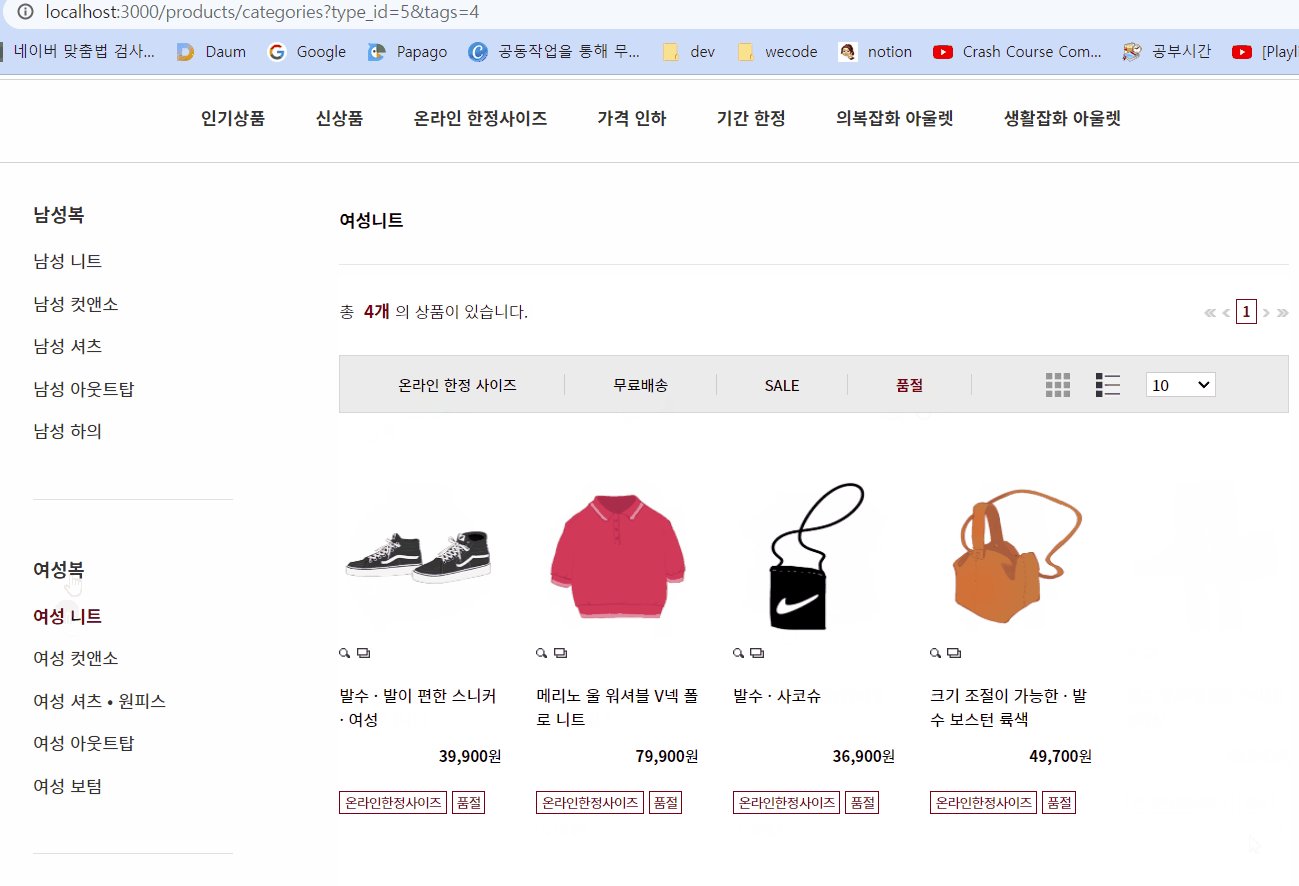
우선 상품리스트 페이지의 오류사항을 살펴보면
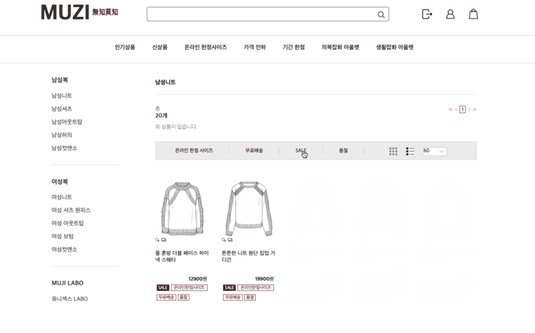
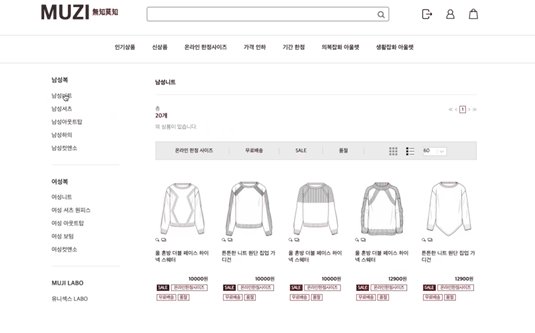
1. fiter로 걸러질때, 해당 tag만 보이지않고, tag 4개가 다보여지는 에러.
2. 걸러지는 데이터 갯수에 따라 '총 00개의 상품이 있습니다.' 라고 보여줘야하지만 상단의 데이터 값이 바뀌지않는 에러.
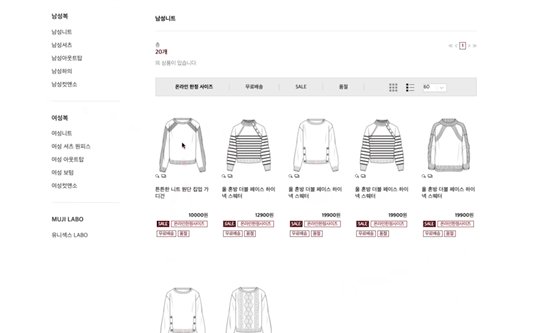
3. tag 클릭시 '엑티브 효과' 에러.
4. 10,000 화폐단위 디테일 문제
5. 상품 tag부분 UI 간격이 안맞는 문제
6. womesList page 새로 만들기
📌1차 프로젝트 시연영상

fiter로 걸러질때, tag 4개가 다보여지는 에러.
우선 백앤드와의 API 통신을하지 않으니, Mock data로 변경해주었다.
✏️Mock data 추가
[
{
"id": 1,
"name": "울 혼방 더블 페이스 하이넥 스웨터",
"price": "19900",
"thumbnail_image_url": "../images/listpage/남성니트1.jpg",
"sorts": ["onlineSize", "sale", "freeShipping"]
}
.
.
.
.
]
태그에 따라 filter 기능을 만들어주기위해 목데이터에 sorts 부분도 추가하였다.
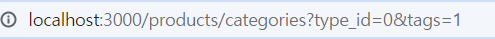
태그 클릭시 들어오는 url주소를 보면 &tags=1, &tags=2, &tags=3... 이렇게 주소가 변경된다.

url 주소에 따라 태그를 연결하기위해 태그별로 변수를 만들고 값을 설정해주었다.
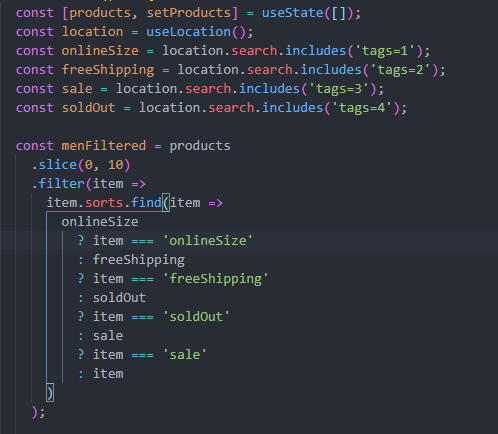
slice 함수를 사용해서 products의 10번째 데이터까지만 가져오고
filter 함수 안에 find를 사용하여 콜백내에서 원하는 조건을 찾아서 찾아진 아이템을 반환하게 만들어준다.
=> '아이템의 sorts를 조건에 맞게 찾아주는 것'
태그를 클릭했을때, 'tags=1'이 있다면 onlineSize를 보여주고
'tags=2'가 freeShipping이면 freeShipping을 보여주게끔 코드를 적었다.
✏️작성코드

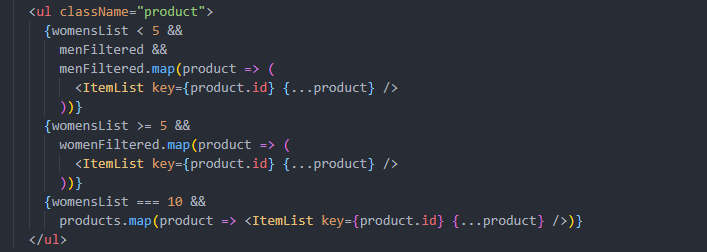
✏️작성코드

위에서 만든 menFiltered 함수를 map으로 뿌려주었다.
걸러지는 데이터 갯수에 따라 '총 00개의 상품이 있습니다.' 라고 보여줘야하지만 상단의 데이터 값이 바뀌지않는 에러.
✏️작성코드
const mensLength = menFiltered.length;
const womenLength = womenFiltered.length;
.
.
.
<p className="textP">총
<strong>{womensList < 5 ? mensLength : womenLength}개</strong>
의 상품이 있습니다.</p>데이터의 갯수가 변경 될 때마다 바껴야하니 mensLength라는 변수를 만들고
그안에 mensFiltered.length를 넣어 배열의 길이를 가져온다.
tag 클릭시 '엑티브 효과' 에러.
✏️작성코드
const handleSelectBtn = () => {
setIsSelected(!isSelected);
navigate(`?type_id=${type}&tags=${id}`);
setCount(id);
};
return (
<div>
<li
className={`${count === id ? 'btnBold' : null} selectTagBtn`}
onClick={handleSelectBtn}
>
{list}
</li>
</div>
);index값과 비교해서 태그를 클릭했을때, id가 같으면 효과주고, 아니라면 원래의 속성을 보여주는 코드로 바꿔주었다.
최상단 컴포넌트에 값을 저장할 count state를 만들고 props로 해당 컴포넌트로 전달한 뒤
count === id 가 같으면? btnBold 를 아니면 null값을 보여주면 된다.
10,000 화폐단위 디테일 문제
✏️작성코드
<div className="listPrice">
<b>{Math.floor(price).toLocaleString()}</b>원
</div>화폐단위없이 10000, 2000 이렇게 문자열이 들어오는것을 toLocaleString을 사용하여 변경해주었다.
toLocaleString()를 사용하면 지정된 지역에서 사용하는 숫자의 표현방식으로 문자열로 바꿔준다.
그 외에 전체적인 UI 디테일, 기본적인 구조분해할당,
자식 컴포넌트에 있던 state와 함수들을 부모 컴포넌트로 이동시켜
state나 함수는 부모컴포넌트 => 자식컴포넌트로 props로 전달하게끔 리팩토링하였다.

'회고 & 일상' 카테고리의 다른 글
| [리팩토링: 1차프로젝트] 상품디테일 페이지 (0) | 2022.07.14 |
|---|---|
| [리팩토링: 1차프로젝트] Aside 페이지 (0) | 2022.07.13 |
| 나는 왜 개발자가 되기로 했을까? (0) | 2022.07.02 |
| [3차 기업협업 회고] 2022.04.25~2022.05.20 (1) | 2022.06.09 |
| [2차 프로젝트 회고] 2022.4.11 ~ 2022.04.22 (0) | 2022.04.24 |